WebStorm 2025.1 Crack + Free Torrent Download

WebStorm Crack is an advanced JavaScript IDE that lets you work with the language in a comfortable and productive environment. It has a variety of features, such as code inspections, error detection and reporting, autocompletion, quick navigation, and more. It features to help you write better code. Moreover, it introduces you to some of the most important features in JetBrains WebStorm Cracked and shows you to use them to improve your coding productivity. It includes support for source control with Git, as well as integrated testing tools. You can also use the Karma and Mocha testing frameworks with this software, or write your own tests using the Jasmine test framework. It uses the built-in editor and Snippet Library to create and edit code snippets quickly. These features are available in it, such as refactoring, code analysis, and error detection.
WebStorm License Key is an Integrated Development Environment or editor. This allows you to work on your code in an organized way and see the results immediately. It can automatically provide you with suggestions for components and functions when you start typing specific terms. Combined with its source code navigation tools, this makes coding a breeze. And if you faced any problem, there are a number of different resources available online and within the IDE itself to help you out. It makes your life as a developer much easier. WebStorm JetBrains Account allows more reliable and maintainable code for JavaScript developers. It’s based on the IntelliJ IDEA platform and offers many features that make development more efficient. It allows you to quickly fill in missing values in your code, making it much easier to write code efficiently.
WebStorm 2025 Crack with License Server [Latest]
WebStorm Torrent provides IntelliSense for both variable and function definitions, so you can easily find anything. Finally, when you need to debug your code or analyze its performance, it has built-in sensors. It allows it to detect errors and track down source codes. It can help you build better JavaScript applications. With it, you can reduce the code complexity significantly. With its support for refactoring, code inspections, and context-sensitive help, it becomes a powerful tool for improving your development process. In addition, it allows you to rename, move, and delete lines of code without affecting the compilation or runtime behavior of the application. Furthermore, you can use the inspection features to identify problems with your code while it is still being written. These errors include missing semicolons or misplaced commas.
WebStorm Activation Code is easy to search for related information about any selected command line option or symbol in your code. It is a powerful and intuitive editor for JavaScript, HTML, CSS, and Node.js. It offers unique features such as in-line watching for React components and lives to reload for Test Driven Development. With this IDE, you can write code quickly and efficiently. It selects a language from the list of options and gives your project a name. You can also select an existing project or create a new one. It is necessary to choose a source folder in which to save your code files and select a version of Node.js. It generates Indexer files for your project automatically. Also, it has all of your project’s folders and files. It lets you access files stored in your source folder or any external sources specified on the Projects Settings page.

Key Features of WebStorm:
- WebStorm’s powerful Editing Experience:
It is your complete IDE for JavaScript development, with a rich and intuitive Editing experience. It makes editing code fast and easy. You can quickly navigate your code, find errors, and fix them with just a few mouse clicks.
- Highly Customizable Workbench:
With over 1,000 preferences to customize your workbench to match your specific coding style, WebStorm Activation Key makes working with JavaScript a truly enjoyable experience. And because it integrates well with other JetBrains tools, you can extend its capabilities even further.
- Intelligent Autocompletion and Error Detection
With its IntelliSense features, it detects the types of objects and functions you are trying to use and provides suggestions as you type. Plus, if you make a mistake while typing, it will automatically offer to correct it for you. No more hunting for the right somewhere document.
- Refactoring Support:
You can easily modify the structure of your code using the Refactor tool, making it easier to read and maintain. And its integration with the ReactJS Insight tool, you can quickly see the changing in your code are affecting other parts.
- Performance Analysis & Debugging:
If performance is an issue for your application or codebase, With this powerful feature you can track down bottlenecks and optimize your code for better performance.
- Intellisense:
With the help of intelligent suggestions, it can offer a wide range of auto-completion features for your JavaScript code. It can suggest variables and functions as you type. In addition, it gives you suggestions for variables and methods when you hover over them in the editor.
- Code Navigation:
It offers powerful code navigation features that make it easy to find any word in your code. You can jump between files and lines, search through your codebase, and much more.
Advanced Features:
- Debugging:
When it comes to debugging your scripts, there’s no need to look any further than it. It has all the tools necessary for tracking down errors and debugging them quickly and easily.
- Integrated Unit Testing Tool:
As part of the integrated testing toolset that is available in the software, you can write unit tests for your scripts easily and quickly.
WebStorm Activation Code
VVFT7Y-541BG-54NNN-54NBH-5NBG5
210BG-WES55-RTF55-012VF-541RT
888RF-25SDC-NHJ55-01YTO-87ERT
2222Y-8R7G4-8NHJ5-0HHY0-554CV
Also, Download: Bandicut Crack
WebStorm JetBrains Account
Email: [email protected]
Password: 12~jetBRainS!rE&
Email: [email protected]
Password: FVdcs23EgT@!
Advantages:
- The editor has code completion and automatic refactorings for JavaScript, TypeScript, and HTML.
- Offers quick fixes for common errors in your code, as well as navigation to definition files and project folders.
- Easily rewrites your code without any loss in functionality.
- Renames variables, moves functions to new files, and more.
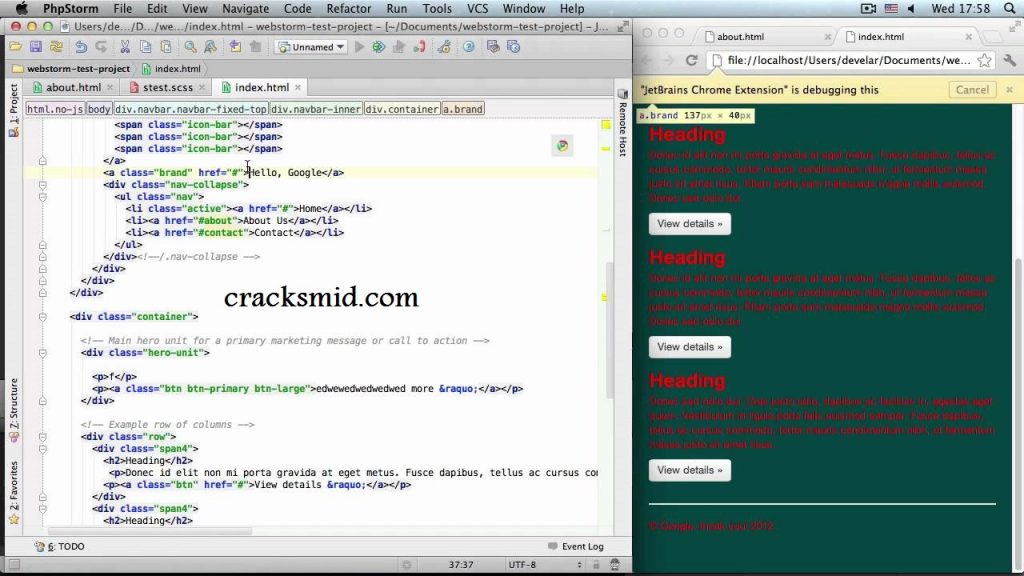
- Uses to debug JavaScript applications in the browser using the integrated Chrome debugger.
- Support for ReactJS makes it easy to develop web applications with this popular library.
- Integrates with Git and SVN so you can version control your projects and track changes history.
- Use WebStorm’s live preview feature to see your changes without actually compiling them.
- Offers a number of plugins that allow you to extend its functionality, including ones for unit testing, front-end development, and more.
- Helps you to find all the relevant functions, properties, and classes in your code right away.
- A very powerful tool that can easily transform messy code into well-organized and easy-to-read code.
- The integration with various source control systems is great.
- WebStorm License Key allows you to easily manage your changes and check the history of those changes.
- It is really helpful in debugging problems, both while running the code and when trying to understand its inner workings.
- Allows you to see at a glance at fields or methods that are being used in a particular object or function.
- Offers support for multiple languages (including JavaScript), so you can work on your project in any language that you want.

What’s New in WebStorm?
- Improved editing experience for files with multiple JavaScript files.
- Now displays all the files in a unified editor window.
- WebStorm Crack easily edits all the files without having to switch between windows or tabs
- Transforms existing code into more modular and reusable pieces.
- Added several new refactorings to make working with JavaScript code even more convenient.
- Improving our error detection capabilities so that you will be able to find and fix most errors.
- Generates interface definitions automatically and checks type errors at runtime.
| System Requirements | |
|---|---|
| OS | Windows 8/10+, macOS X 10.14+ |
| RAM | 4GB |
| HDD Space | 3.5GB |
| Processor | Intel Multi-cores [64-bit] |
| Display | 1024×768 |
Try it for Free: JetBrains PHPStorm Full Crack
How to Crack WebStorm?
- Firstly, download WebStorm Full Crack.
- Open the downloaded folder and extract it.
- Run the installer file and wait for completing the process
- After that, open license manager or activation wizard
- Use the activation details to activate the full version
- Enjoy
WebStorm License Key/Server
54NNN-54NBH-VVFT7-5NBG5-541BG
RTF55-210BG-012VF-WES55-541RT
NHJ55-888RF-01YTO-87ERT-25SDC
8NHJ5-2222Y-0HHY0-554CV-8R7G4
WebStorm Serial Key
54NNN-541BG-5NBG5-VVT7Y-54NBH
WES55-012VF-541RT-RTF55-210BG
NHJ55-888RF-87ERT-25SDC-01YTO
8NHJ5-2222Y-554CV-8R7G4-0HHY0
Reasons behind Recommendations
WebStorm Download for 64-bit is the most advanced JavaScript IDE and its features are suitable for experienced developers as well as beginning programmers. It has well-developed code completion, error diagnosis, and refactoring tools. It provides real-time insights into program execution and offers quick navigation to source code lines. In addition, this software supports various programming languages, compilers, source control systems, and debugging codes. It also comes with an extensive set of features for managing projects, working with files, and running patterns of multiple tests in parallel. It integrates with Git repository management tools to provide seamless collaboration between team members working on the same project.
JetBrains WebStorm Keys offers an all-in-one platform for working with JavaScript, HTML, and CSS. It provides IntelliJ IDEA-like features for coding, debugging, testing, and compliance inspection. This comprehensive toolkit lets you work on any project with ease. This editor has a well-thought-out formatting and navigation system that makes editing code straightforward. And the built-in APIs allow you to extend the functionality of the IDE even further. It’s easy to learn, versatile, and powerful, which makes it an excellent selection for web development. But with a lot of different libraries and frameworks available, it can be hard to know the starting point.